隨意瀏覽一下,發現搜尋結果旁有讓人吃驚的東西...
在公開的Google搜尋結果中,竟然有屬於社群網站的Google+ profile連結在旁邊
(有看到嗎? 就是旁邊那個圖像,寫著Matt Cutts的)
由於這實在是有點不可思議,就上網查了一下這到底是怎麼回事...
Ref:
Getting Your Thumbnail in Google Search Results
HOW TO IMPLEMENT REL=AUTHOR
查了一下發現,根據一些美國的部落客的說明,這是Google的新功能!
這功能允許Google+中的使用者,在自己的網頁中加入一些html tag,
然後於Google+的profile中作簡單的認證後,就可以在Google的搜尋結果中顯示作者圖像和Google+ profile連結。
經過這樣的設定後,不僅僅會讓自己的圖像出現在搜尋結果旁(十分醒目)
它甚至還會影響整個Google的搜尋結果。
Google+的使用者,可以透過Google提供的簡單機制,"認領"自己的網頁,
而一但大家都認領完成後,Google便可以知道現在這個網頁屬於誰、
他在Google+中的聲望是否夠高,並依此決定這個網頁是否該排名高一些。
(像LinkedIn或是DropBox創辦人的文章或網站應該會排挺前面的)
未來專業版的Google+聽說會有像Facebook的粉絲頁,
提供明星和公司品牌自己的profile頁面。
只要這個認領機制建立起來,相信會是一個很好的廣告和宣傳平台。
(想像粉絲頁的擁有者認領了許多網頁,而這些網頁可以依某種機制
例如:計算Google+中+1的數目、別人加自己到社交圈的數目等項目
使自己認領的網頁排在比較前面,這不是一個很好的宣傳方式嗎?
大家就不用請人做網頁SEO做這麼辛苦了,只要經營粉絲團就好。)
這樣的網頁認領機制,叫做Google Authorship。
它的整個運作機制是這樣的:
Google要求網頁製作者(或部落客)在自己的文章之中,
加入一個簡單的html tag屬性-- rel='me',只要加上這個tag屬性,
Google在爬網頁的時候,就可以輕鬆的知道這個網頁的擁有者是誰。
舉個例子,只要在自己網頁中的任何地方加上下面這段html,
<a href='https://plus.google.com/yourgoogleid/' rel='me'> About Me </a>
Google就可以知道這篇文章是屬於哪個Google+用戶的。
(yourgoogleid要換成自己在Google+的ID,填進去後會長這樣,
<a href='https://plus.google.com/1032343874/' rel='me'> About Me </a> )
但這樣會有一個問題,那就是這個網頁實際上可能根本不是這個Google+用戶的!
因此Google+要求我們在自己的Google+設定上,加上自己所擁有的網站。
只有兩邊互相認證成功的,Google的搜尋結果上才會顯示Google+ Profile。
而只要設定完成後,Google就完成了Google Authorship的認證。
-------------------------------------------------------------------------------------------------------------
今天看到了這個東西之後,不禁又開始思考Google+到底想做什麼?
個人認為Google+正漸漸的模糊Google、全世界的網路以及Google+之間的界線,
原本網站是個人的東西,但現在這個機制讓網站掛在個人身上,
而這個人的身分確立則是藉由Google+這個社群網站,
-->google-網站-個人-google+<--
|___________________________|
這些網頁的排名會受到這個人在Google+ 這個Social Network中的表現影響,
從搜尋的角度看,加上Google Authorship之後,
會讓使用者更有機會從Google搜尋到的網站,連到Google+這個社群網站,認識這個作者。
而從排名來看,這個作者在Google+做的所有活動,則會影響到Google的搜尋結果。
這樣的機制形成一個循環,將Google和Google+的內容串在一起。
另外一個我覺得Google+和Google所連結的整個網路,其界限正在慢慢消除的原因是:
Google+的公開資訊是會被做到Google Index中的。
我們在社群網站說的公開發言,在Google Search中是可以搜尋的到的:
搜尋 Threath, 左腦右腦 <--大概第六筆就是Google+裡的內容
這代表說,Google+其實是有一大半是落在社群網站外面的(以Facebook的定義來說),
它一半是社群網站(像Facebook),一半是內容網站(Google搜到的那些網站)。
我覺得只要做到模糊了社群網站和內容網站的分界,
Google真的挺有機會將全世界的網站變成一個真正的大社群。
網站間用Google串起,人和網站之間用Google Authorship,人和人之間用Google+
感覺好像也不是不可能,就拭目以待吧!
(BTW,現在搜尋引擎的排名可以帶著走了,只要將作者署名為自己,
Google就可以根據你之前在Google+的聲望,快速為你新建立的網頁提升排名。)
(BBTW,假如一個作者他的作品越多人按+1,他的網頁排名就越前面
那麼他會不會非常用心的經營他的Google+頁面,讓群眾為他按+1?
或許這是一個使用Google+的好理由)
(下面是Google Authorship實做細節,以Blogger的用戶為例子。)
------------------------------------------------------------------------------------------------------------
除了上面所提的rel='me'之外
Google還有提供另外一個tag屬性叫做 rel='author',讓上面提到的rel='me'有繼承關係,
例如我在我的Blog中的文章中,每篇都弄了一個連結到http://st-threath.blogspot.com/
<a href='http://st-threath.blogspot.com/' rel='author'>St. Threath</a>
然後再在http://st-threath.blogspot.com/的頁面中加入
<a href='https://plus.google.com/1032343874/' rel='me'> About Me </a>
最後再到Google+中將http://st-threath.blogspot.com/加到我的profile連結中,
如此一來我的每一篇文章因為作者都屬於http://st-threath.blogspot.com/,
而http://st-threath.blogspot.com/又屬於我的Google+ profile,
因此我的每篇文章會都屬於我的Google+ profile--也都會出現在搜尋結果中。
也就是Google+ <--> http://st-threath.blogspot.com/ <-- My posts, posts, posts....
Blogger實做:
1. 設計-->修改HTML-->展開小裝置範本
(修改前可以先下載完整範本備份)
找: <span class='fn'><data:post.author/></span>
在它前後包上<a class="url fn author" rel="author" href="部落格網址"></a>
最後會像:
<a class="url fn author" rel="author" href="http://st-threath.blogspot.com/">
<span class='fn'><data:post.author/></span></a>
*這邊編輯對應到的是圖中的紅色字樣,因此有些人可能要稍為設定一下,
讓自己每篇文章都要顯示作者是誰。
2. 這邊每個人狀況比較不同,總之目的是在自己的部落格頁面中加上
<a href='https://plus.google.com/yourgoogleid/' rel='me'></a>用它將一張圖
或是一段文字包起來,我自己由於有用"關於我"的小工具,
因此就找:
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
然後替換掉最前面的<a expr:href='data:userUrl'>變為
<a href='https://plus.google.com/108907602814754367496/' rel='me'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
*這邊對應到的是將連結加在那個七彩小圖示上
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
然後替換掉最前面的<a expr:href='data:userUrl'>變為
<a href='https://plus.google.com/108907602814754367496/' rel='me'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
*這邊對應到的是將連結加在那個七彩小圖示上
這兩步做完其實就差不多了!
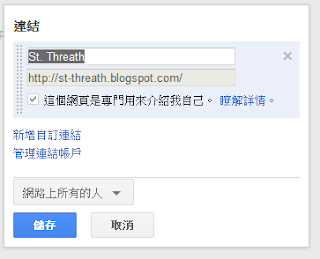
3. 最後要到自己的Google+ profile page做設定,點選編輯個人資料
接下來是重點,這邊要勾選這個網頁是專門用來介紹我自己,
並且下面的權限要選網路上的所有人,如此一來Google才能夠確認你的資料。
4. 如果一切都沒錯,那麼可以去Google的這個網頁輸入自己的部落格網址(還有文章網址)
測試一切設定是否正確。
如果成功會顯示: 失敗會顯示:
有興趣的人可以試試看設定一下! 不過依據國外部落客的說法,
設定成功後要過大約一個星期結果才會顯現,Try it!
8/14更新: 這邊還要多加幾個步驟,可以參考Google Authorship (續)







好複雜啊,一開始興致盎然,看到後面就...決定先擺一邊XD
回覆刪除後面是給其他部落客參考用的~
回覆刪除所以比較沒那麼有意思!
這個機制還真複雜,佩服你可以弄的這麼清楚<(_ _)>
回覆刪除哈,我也試了好一陣子才成功,希望寫得夠清楚,讓其他部落客也可以試著套用看看 :)
回覆刪除只能說St. Threath真的很強
回覆刪除發現網路上有些人寫了比較簡單的版本:
回覆刪除http://blog.aqualuna.me/2011/08/google-authorship.html
http://mynotes.org/tech/2011/08/04/5335.htm
假如大家覺得我寫得太複雜了可以參考這兩篇~